今回はpythonでGUIアプリを作ってみます。pythonではGUIもとっても簡単に作ることができます。
GUI画面を作ってみる
まずはウインドウの枠を作り、それを表示させてみます。
「import tkinter as tk」でtkinterをインポートします。tkinterはTkinter は Python からGUIを構築・操作するための標準ライブラリです。
ウインドウの枠は(1)で作り、それを表示させるために(2)を書いておきます。
(2)はウインドウを表示させる→消す→表示させるをずーっと繰り返しましょうという文面と理解すれば良いです。
#--------------------------------
# Tkinterモジュールのインポート
#--------------------------------
import tkinter as tk
#--------------------------------
# ウィンドウの立ち上げ(1)
#--------------------------------
# ウィンドウ(フレーム)の作成
root = tk.Tk()
# ウィンドウの名前を設定
root.title("test_Tkinter")
# ウィンドウの大きさを設定
root.geometry("500x400")
#--------------------------------
# ウィンドウの破棄と生成を繰り返す(2)
#--------------------------------
root.mainloop()
ボタンの設置
これにボタンを設置し、ボタン押下後のイベントを明記します。
「import tkinter.ttk as ttk」でttkをインポートします。これはtkinterの「部品」を使うと思えば大丈夫です。ボタンの設置やテキストなどが書き込めるようになりますが、「部品」がないとこれらのことはできないので必ずインポートしておく必要があります。
ボタンの設置は(3)で記載し、ボタン押下後のイベントは(4)に記載していきます。
# Tkinterモジュールのインポート
import tkinter as tk
import tkinter.ttk as ttk
#--------------------------------
# イベントの設定(4)
#--------------------------------
def search():
text.set("complete")
#--------------------------------
# ウィンドウの立ち上げ(1)
#--------------------------------
# ウィンドウ(フレーム)の作成
root = tk.Tk()
# ウィンドウの名前を設定
root.title("test_Tkinter")
# ウィンドウの大きさを設定
root.geometry("300x200")
#--------------------------------
# ボタンの設置(3)
#--------------------------------
# メインフレームの作成と設置
frame = ttk.Frame(root)#フレームの作成
frame.pack(fill = tk.BOTH, padx=0,pady=50)#フレームをメソット(今回はpack)で配置
# StringVarのインスタンスを格納する変数textの設定
text = tk.StringVar(frame)
text.set("click")#"click"という文字をセット
# 各種ウィジェットの作成
button = tk.Button(frame, textvariable=text, command=search)
# 各種ウィジェットの設置
button.pack()
#--------------------------------
# ウィンドウの破棄と生成を繰り返す(2)
#--------------------------------
root.mainloop()
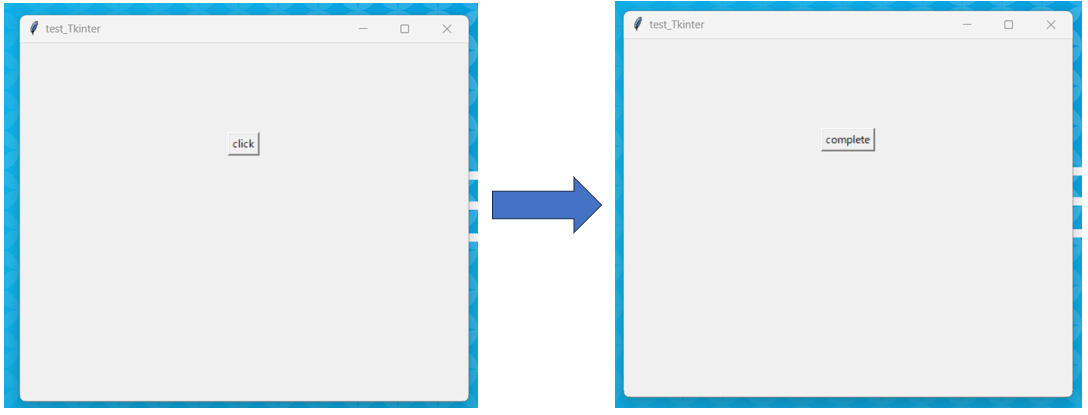
結果は以下の通りとなり、「click」を押すとボタンの名前が「complete」に代わります。

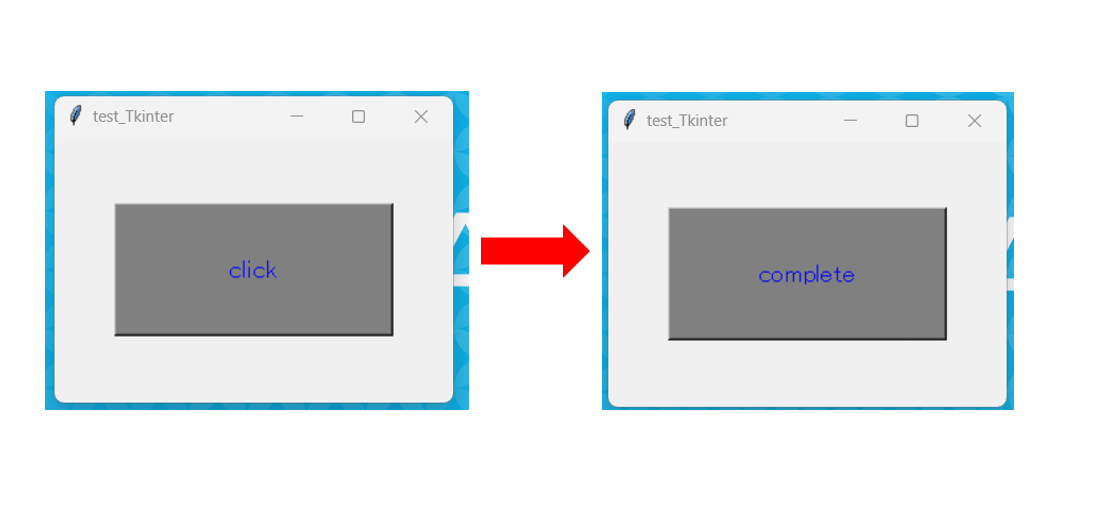
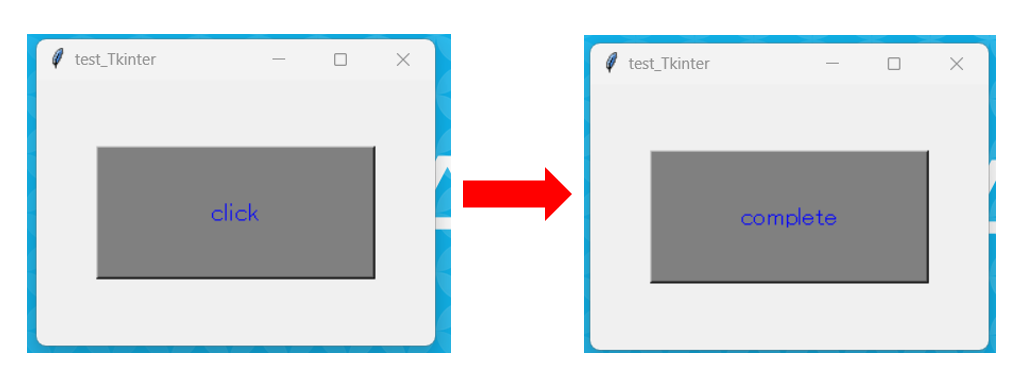
ボタンのカスタマイズ
最後になりますが、ボタンのサイズや色を変えてみたいと思います。ウィジットを作成する際に、以下を追加してみます。
# 各種ウィジェットの作成
fonts = ("", 14)#文字のサイズ変数を設定
button = tk.Button(frame,
textvariable=text,
command=search,
height=5,
width=20,
bg = "gray",
fg = "blue",
font=fonts)なんとなくわかると思いますが、それぞれの意味は次の通りです。
height=5, #ボタンの高さを設定
width=20, #ボタンの幅を設定
bg = “gray”, #背景色をグレーにする
fg = “blue”, #文字を青にする
font=fonts) #文字のサイズを変更

いろいろとカスタマイズしてみましょう。
今回は簡単なアプリを作ってみました。これを応用することで、自分の作りたいアプリが作れるようになっていきます。